
29 de junio de 2021
DesignScript y Dynamo
Contenido:
¿Alguna vez te has preguntado el porqué de los nombres de los nodos en Dynamo?
Todos parecen seguir una sintaxis basada en <objeto>.<acción|propiedad>.
Es decir, el nodo Point.ByCoordinates nos sugiere que sirve para crear objetos de tipo “point” proporcionándole unas coordenadas.
El nodo List.SortByKey nos invita a pensar que realizaremos la acción “ordenar por clave” sobre un objeto de tipo “lista”.
DesignScript
Esa lógica tiene su fundamento en DesignScript, que es el lenguaje que entiende nativamente Dynamo.
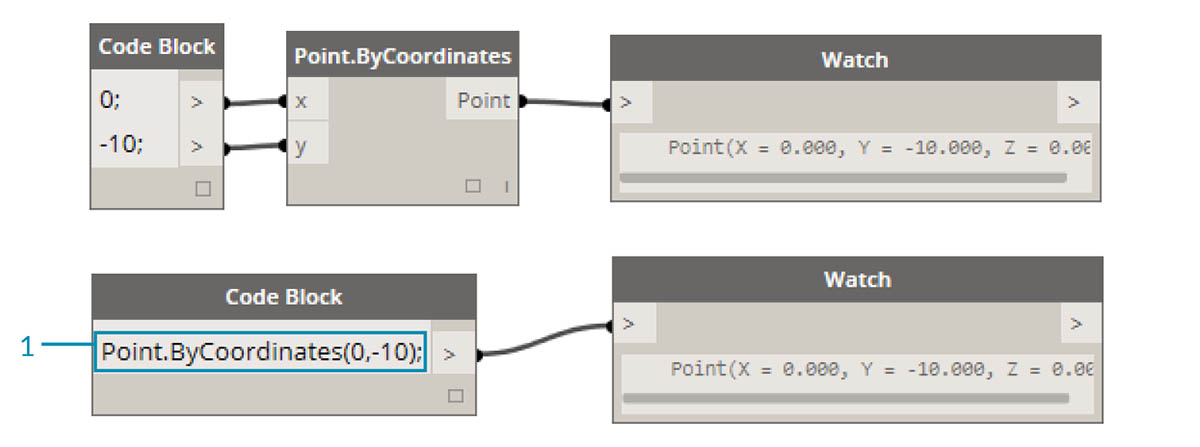
Nosotros podemos utilizar directamente un code block en Dynamo para realizar las acciones mencionadas anteriormente. En la siguiente imagen podemos ver la equivalencia entre utilizar el nodo que ya nos proporciona Dynamo y utilizar un code block donde nosotros mismos escribimos la llamada a la función en DesignScript.
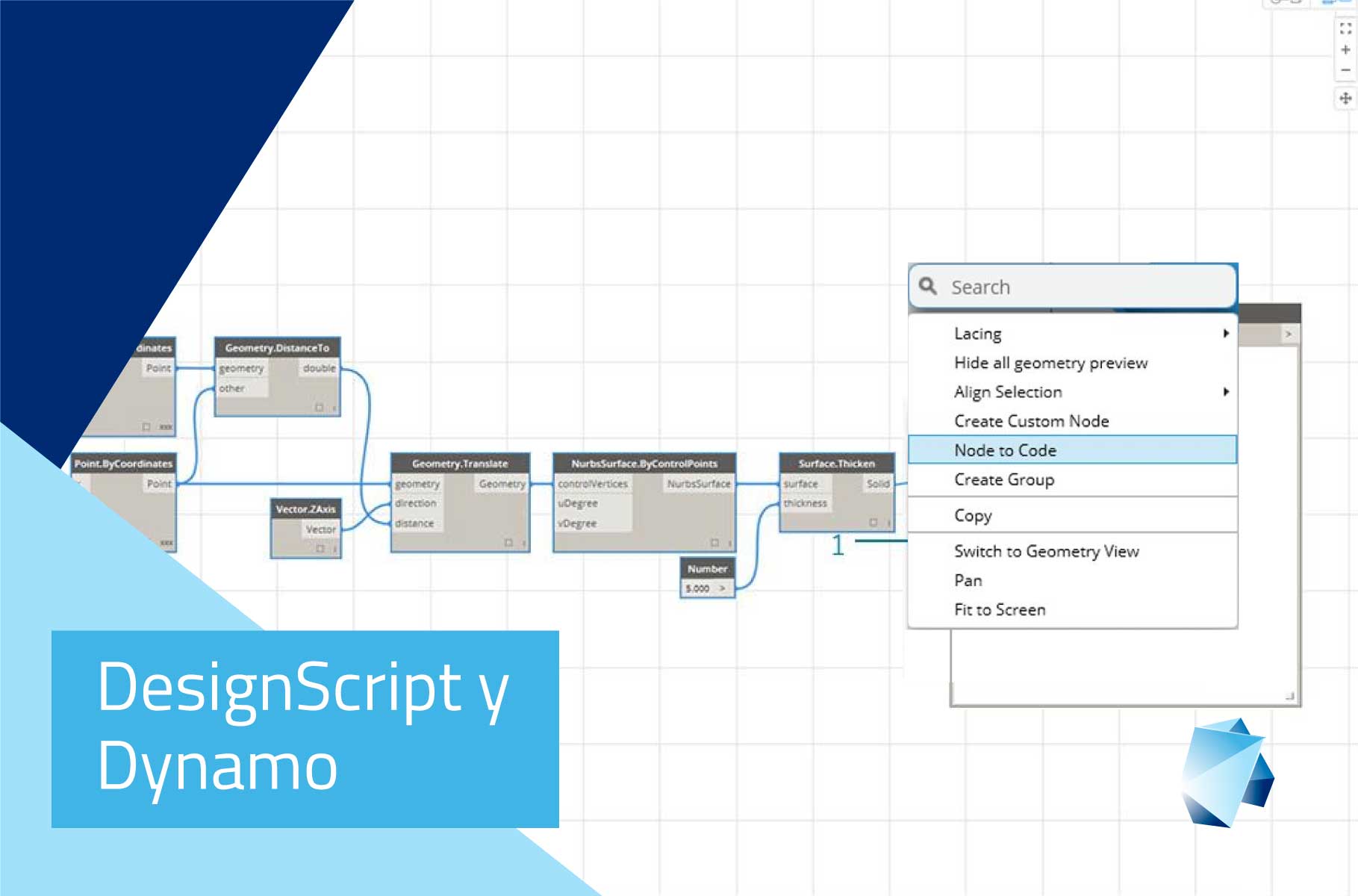
Node to code
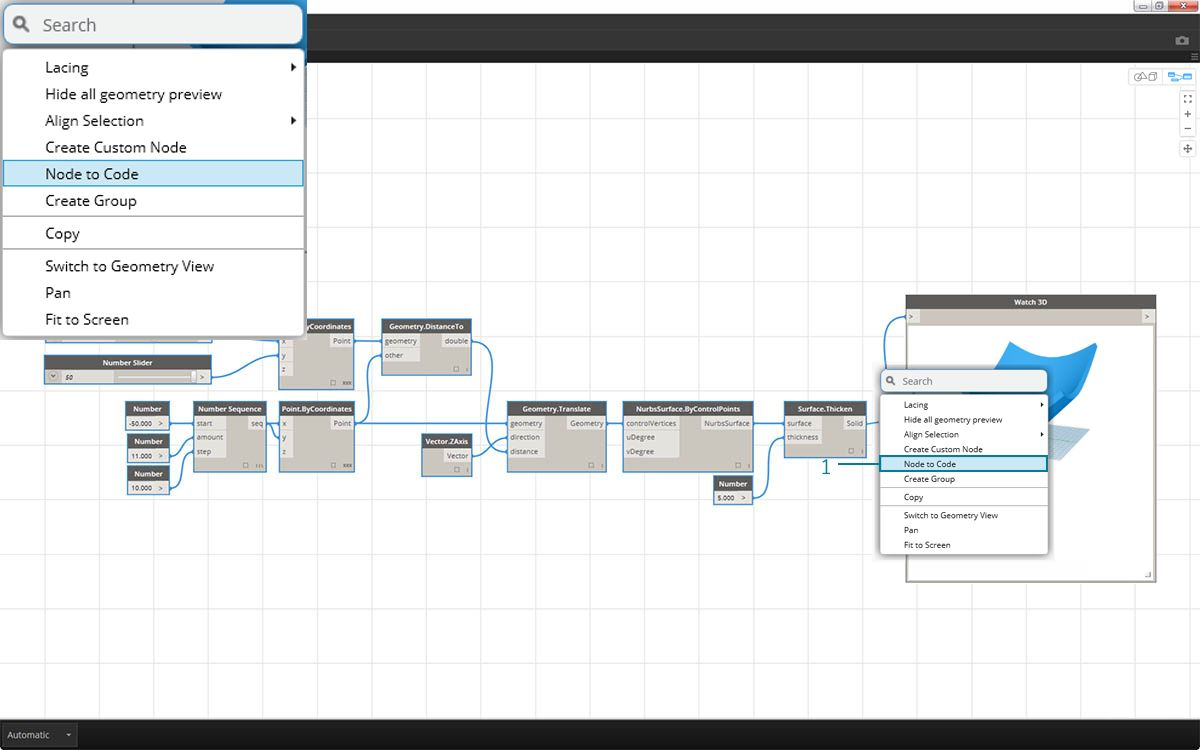
Una de las funcionalidades de Dynamo que nos permite visualizar estas equivalencias con inmediatez es “node to code”.
Cuando tenemos un grupo de nodos, podemos seleccionarlos y hacer click con el botón derecho para seleccionar esta opción que nos aparecerá en el menú.
Con este comando lo que conseguimos es “traducir” todos los nodos a su versión en código, es decir, todos los nodos se convertirán en un code block donde encontraremos línea a línea las diferentes instrucciones escritas con la sintaxis de DesignScript.
Si quieres más información sobre este tema puedes consultar la documentación oficial de Dynamo, las imágenes de este artículo provienen de ella -> +info